Installer FreshRSS avec docker
Je vous l’ai déjà présenté il y a quelque mois à travers un article et une vidéo, FreshRSS l’agrégateur de flux RSS open source.
Après bientôt 1 an d’utilisation quotidiennement, je ne peux que revenir sur cet outil génial à travers d’un autre outil génial : docker
FreshRSS est d’ailleurs récemment passé en version 1.19.0 qui apporte son lot de nouveautés dont la possibilité d’afficher les miniatures des articles.
Le site news.zatoufly.fr où je fais ma veille techno régulièrement est maintenant sous docker. La migration se fait rapidement.
Prérequis
Voici les prérequis pour suivre ce tutoriel :
- Avoir docker d’installer (avec portainer)
- Une adresse ip fixe
Nous ne verrons pas comment mettre l’instance FreshRSS avec certificat SSL/TLC. Je peux vous conseiller de vous renseigner sur des solutions de reverse proxy tel que Nginx Reverse Proxy qui peut être déployé via docker et qui est une solution clé en main.
Installer FreshRSS
Pour installer FreshRSS via docker, il existe plusieurs méthodes. Soit passé par les lignes de commandes ou via docker-compose. Je préfère utiliser docker-compose pour revenir sur ma stack plus tard pour pouvoir la modifier au besoin rapidement.
J’utilise l’option dédiée à docker-compose dans portainer dans l’onglet « stack »
J’ajoute une nouvelle stack et je la nomme « FreshRSS ».
Et je colle la stack que je vous fournis juste en dessous :
version: '3.3'
services:
freshrss:
container_name: freshrss
environment:
- PUID=1000
- PGID=100
- TZ=Europe/Paris
ports:
- '3001:80'
volumes:
- '/docker/freshrss/data:/var/www/FreshRSS/data'
- '/docker/freshrss/extensions:/var/www/FreshRSS/extensions'
restart: unless-stopped
image: freshrss/freshrssPersonnellement je stocke mes volumes dans le répertoire /docker/ suivi du nom de l’application déployé, dans mon cas ça donne /docker/freshrss. Le chemin sera à modifier selon où vous souhaitez stocker les fichiers de FreshRSS.
On peut également modifier le port de communication, et la politique de redémarrage du conteneur si vous le souhaitez.
Ensuite je peux cliquer en bas sur « Deploy » pour déployer et démarrer FreshRSS.
Une fois le conteneur déployer, il vous reste qu’à vous connecter à l’adresse ip de la machine hôte suivi du numéro du port renseignez au conteneur, dans mon cas ça donne : 192.168.10.50:3001
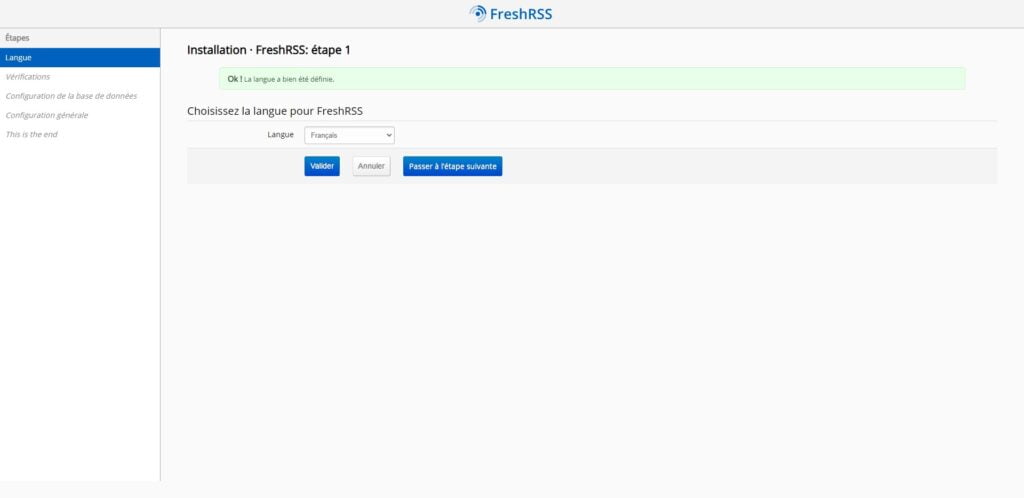
Je sélectionne la langue que je souhaite :

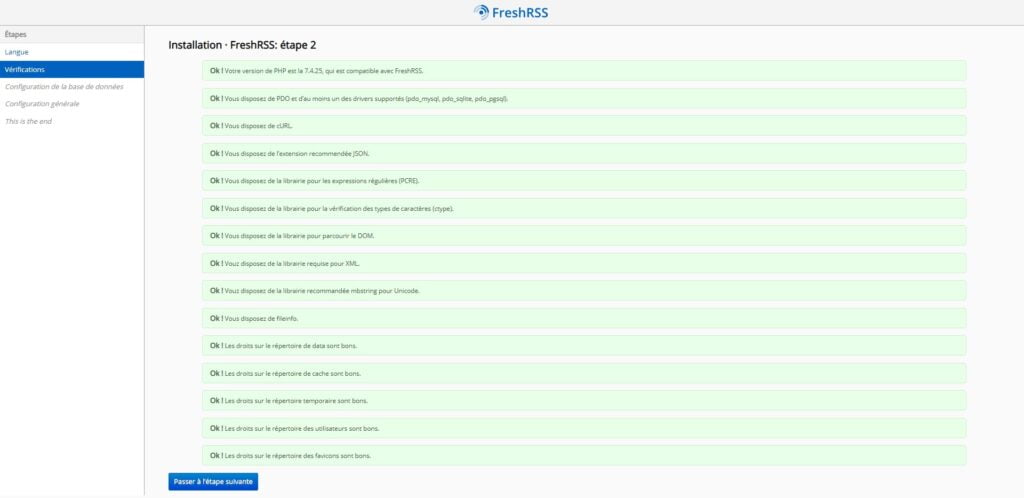
Ici FreshRSS vérifie que l’installation est correcte, si vous avez des problèmes, redémarrer le conteneur via portainer et rafraîchissez la page.

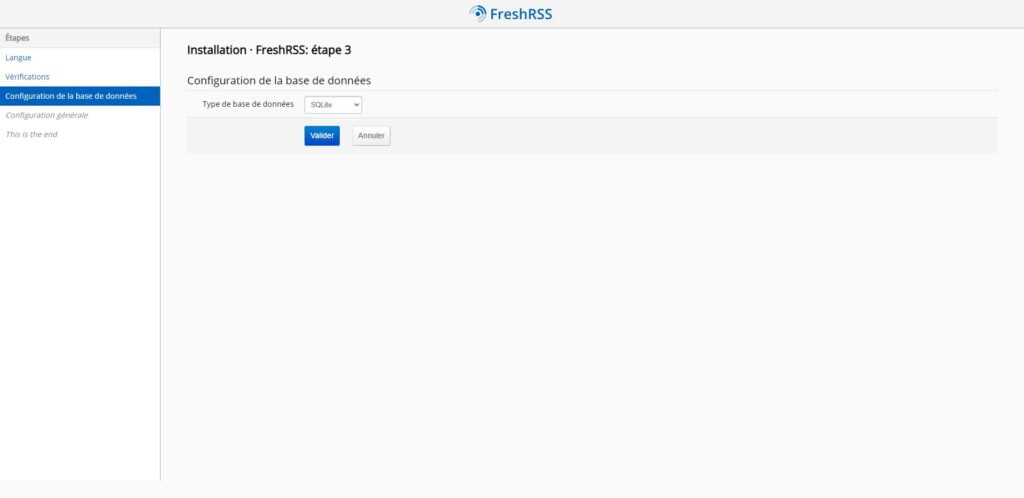
Pour la base de données en sélectionne bien SQLite

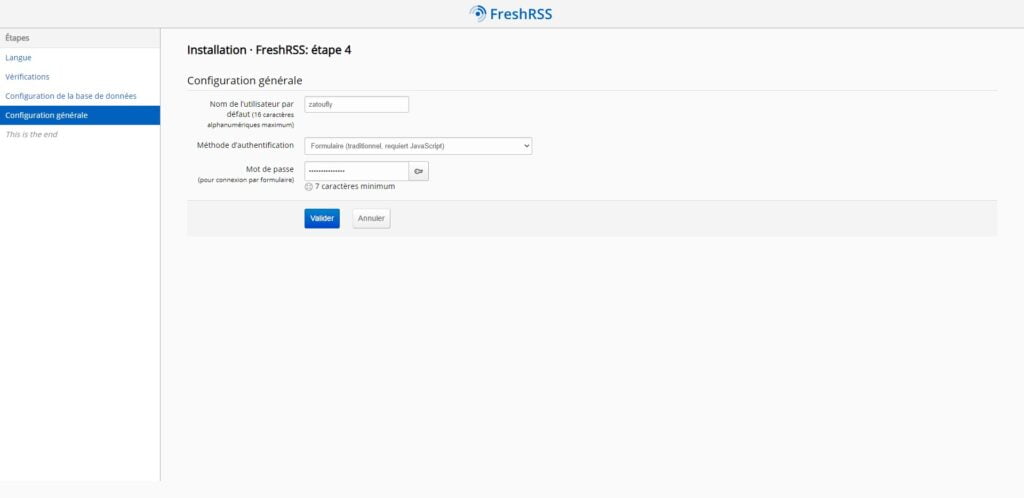
Et on crée un utilisateur avec un mot de passe, ce sera le compte par défaut de FreshRSS.

L’installation est terminée, ensuite vous pourrez vous connecter à l’interface

Ajoutez des catégories et flux RSS
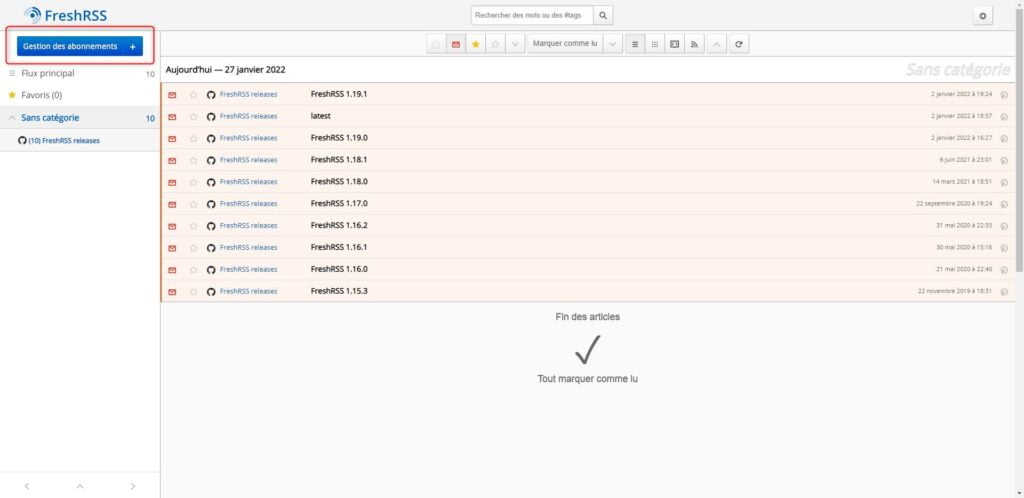
En haut à gauche, vous pourrez gérer vos catégories et flux RSS,

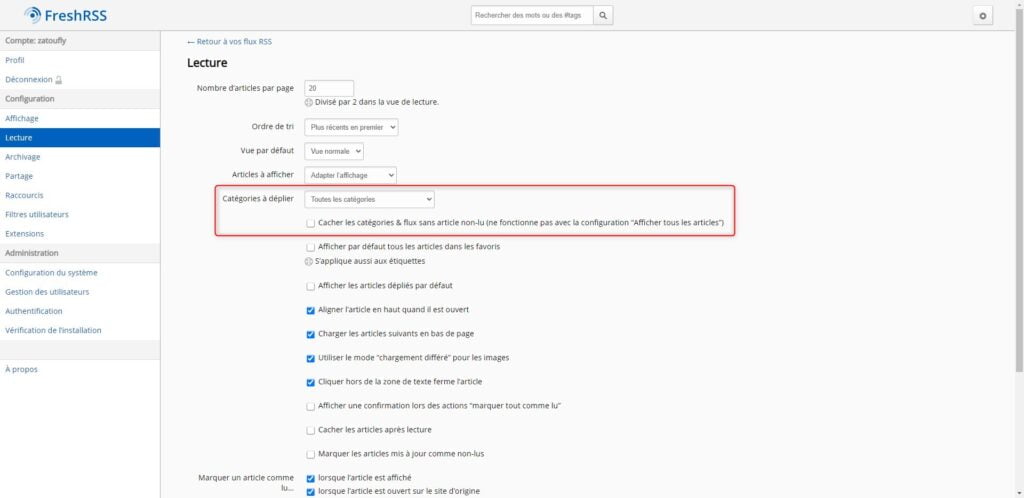
L’interface est plutôt intuitive, je vous invite à fouiller les paramètres pour peaufiner votre installation. Par défaut je le trouve assez bien configuré hormis deux options que je change dans « Lecture ».
Je mets « Toutes les catégories » dépliées par défaut, et je décoche la cache juste en dessous ce qui à pour effet de laisser les articles visibles même s’ils sont lus.

Ils vous restent plus qu’à ajouter des flux RSS de vos sites, podcasts préférés.
Voici le flux de zatoufly.fr : https://zatoufly.fr/feed
Bonne veille !