Alertes Météo dans Home Assistant
Dans cet article on va voir comment ajouter les vigilances météos de votre région sur Home Assistant. Le plugin Météo France permet de le faire, cependant la partie alerte météo ne fonctionne pas. Il existe un second plugin qui permet de faire cette remontée d’info WeatherAlert.
WeatherAlert
Le plugin fait partie de la liste des plugins officiel Home Assistant, pour la configuration, c’est dans le fichier configuration.yaml que ça se passe. Vous avez besoin d’ajouter ce code :
binary_sensor:
- platform: meteoalarm
country: "France"
province: "Paris"
language: "fr-FR"
template:
- sensor:
- name: 'Alerte Orages'
unique_id: sensor.alerte_orages
state: >-
{% set wa = (state_attr('sensor.17_weather_alert', 'Orages') ) %}
{% set at = (state_attr('binary_sensor.meteoalarm','awareness_type') ) %}
{% set ev = (state_attr('binary_sensor.meteoalarm','event') ) %}
{% if wa in ['Vert', 'Jaune', 'Orange', 'Rouge'] %}
{% set al = wa %}
{% elif 'jaune orages' in ev %}
{% set al = 'Jaune' %}
{% elif 'orange orages' in ev %}
{% set al = 'Orange' %}
{% elif 'rouge orages' in ev %}
{% set al = 'Rouge' %}
{% else %}
{% set al = 'Vert' %}
{% endif %}
{{ al }}
icon: mdi:weather-lightning
- name: 'Alerte Vent violent'
unique_id: sensor.alerte_vent_violent
state: >-
{% set wa = (state_attr('sensor.17_weather_alert', 'Vent violent') ) %}
{% set at = (state_attr('binary_sensor.meteoalarm','awareness_type') ) %}
{% set ev = (state_attr('binary_sensor.meteoalarm','event') ) %}
{% if wa in ['Vert', 'Jaune', 'Orange', 'Rouge'] %}
{% set al = wa %}
{% elif 'jaune vent-violent' in ev %}
{% set al = 'Jaune' %}
{% elif 'orange vent-violent' in ev %}
{% set al = 'Orange' %}
{% elif 'rouge vent-violent' in ev %}
{% set al = 'Rouge' %}
{% else %}
{% set al = 'Vert' %}
{% endif %}
{{ al }}
icon: mdi:weather-windy
- name: 'Alerte Pluie Inondation'
unique_id: sensor.alerte_pluie_inondation
state: >-
{% set wa = (state_attr('sensor.17_weather_alert', 'Pluie_inondation') ) %}
{% set at = (state_attr('binary_sensor.meteoalarm','awareness_type') ) %}
{% set ev = (state_attr('binary_sensor.meteoalarm','event') ) %}
{% if wa in ['Vert', 'Jaune', 'Orange', 'Rouge'] %}
{% set al = wa %}
{% elif 'jaune pluie_inondation' in ev %}
{% set al = 'Jaune' %}
{% elif 'orange pluie_inondation' in ev %}
{% set al = 'Orange' %}
{% elif 'rouge pluie_inondation' in ev %}
{% set al = 'Rouge' %}
{% else %}
{% set al = 'Vert' %}
{% endif %}
{{ al }}
icon: mdi:weather-pouring
- name: 'Alerte Inondation'
unique_id: sensor.alerte_inondation
state: >-
{% set wa = (state_attr('sensor.17_weather_alert', 'Inondation') ) %}
{% set at = (state_attr('binary_sensor.meteoalarm','awareness_type') ) %}
{% set ev = (state_attr('binary_sensor.meteoalarm','event') ) %}
{% if wa in ['Vert', 'Jaune', 'Orange', 'Rouge'] %}
{% set al = wa %}
{% elif 'jaune inondation' in ev %}
{% set al = 'Jaune' %}
{% elif 'orange inondation' in ev %}
{% set al = 'Orange' %}
{% elif 'rouge inondation' in ev %}
{% set al = 'Rouge' %}
{% else %}
{% set al = 'Vert' %}
{% endif %}
{{ al }}
icon: mdi:waves-arrow-up
- name: 'Alerte Canicule'
unique_id: sensor.alerte_canicule
state: >-
{% set wa = (state_attr('sensor.17_weather_alert', 'Canicule') ) %}
{% set at = (state_attr('binary_sensor.meteoalarm','awareness_type') ) %}
{% set ev = (state_attr('binary_sensor.meteoalarm','event') ) %}
{% if wa in ['Vert', 'Jaune', 'Orange', 'Rouge'] %}
{% set al = wa %}
{% elif 'jaune canicule' in ev %}
{% set al = 'Jaune' %}
{% elif 'orange canicule' in ev %}
{% set al = 'Orange' %}
{% elif 'rouge canicule' in ev %}
{% set al = 'Rouge' %}
{% else %}
{% set al = 'Vert' %}
{% endif %}
{{ al }}
icon: mdi:weather-sunny
- name: 'Alerte Neige-verglas'
unique_id: sensor.alerte_neige_verglas
state: >-
{% set wa = (state_attr('sensor.17_weather_alert', 'Neige-verglas') ) %}
{% set at = (state_attr('binary_sensor.meteoalarm','awareness_type') ) %}
{% set ev = (state_attr('binary_sensor.meteoalarm','event') ) %}
{% if wa in ['Vert', 'Jaune', 'Orange', 'Rouge'] %}
{% set al = wa %}
{% elif 'jaune neige-verglas' in ev %}
{% set al = 'Jaune' %}
{% elif 'orange neige-verglas' in ev %}
{% set al = 'Orange' %}
{% elif 'rouge neige-verglas' in ev %}
{% set al = 'Rouge' %}
{% else %}
{% set al = 'Vert' %}
{% endif %}
{{ al }}
icon: mdi:snowflake
- name: 'Alerte Grand-froid'
unique_id: sensor.alerte_grand_froid
state: >-
{% set wa = (state_attr('sensor.17_weather_alert', 'Grand-froid') ) %}
{% set at = (state_attr('binary_sensor.meteoalarm','awareness_type') ) %}
{% set ev = (state_attr('binary_sensor.meteoalarm','event') ) %}
{% if wa in ['Vert', 'Jaune', 'Orange', 'Rouge'] %}
{% set al = wa %}
{% elif 'jaune grand-froid' in ev %}
{% set al = 'Jaune' %}
{% elif 'orange grand-froid' in ev %}
{% set al = 'Orange' %}
{% elif 'rouge grand-froid' in ev %}
{% set al = 'Rouge' %}
{% else %}
{% set al = 'Vert' %}
{% endif %}
{{ al }}
icon: mdi:snowman
- name: 'Alerte Météo'
unique_id: sensor.alerte_meteo
state: >-
{% set wa = (states('sensor.17_weather_alert') ) %}
{% set al = (state_attr('binary_sensor.meteoalarm','awareness_level') ) %}
{% if wa in ['Vert', 'Jaune', 'Orange', 'Rouge'] %}
{% set al = wa %}
{% elif '1' in al %}
{% set al = 'Vert' %}
{% elif '2' in al %}
{% set al = 'Jaune' %}
{% elif '3' in al %}
{% set al = 'Orange' %}
{% elif '4' in al %}
{% set al = 'Rouge' %}
{% else %}
{% set al = 'unknown' %}
{% endif %}
{{ al }}
attributes:
Date: >-
{% set dt = (state_attr('binary_sensor.meteoalarm','urgency') ) %}
{% if dt == 'Future' %}
{% set val = 'Demain' %}
{% else %}
{% set val = dt %}
{% endif %}
{{ val }}
Orages: >-
{% set val = states('sensor.alerte_orages') %}
{{ val }}
Vent Violent: >-
{% set val = states('sensor.alerte_vent_violent') %}
{{ val }}
Pluie Inondation: >-
{% set val = states('sensor.alerte_pluie_inondation') %}
{{ val }}
Inondation: >-
{% set val = states('sensor.alerte_Inondation') %}
{{ val }}
Canicule: >-
{% set val = states('sensor.alerte_canicule') %}
{{ val }}
Grand Froid: >-
{% set val = states('sensor.alerte_grand_froid') %}
{{ val }}
Neige Verglas: >-
{% set val = states('sensor.alerte_neige_verglas') %}
{{ val }}
icon: mdi:weather-cloudy-alertCe code trouvé sur le forum hacf permet de configurer le plugin WeatherAlert mais aussi de créer 8 capteurs pour les différents types d’alertes météorologiques. Vous pouvez modifier la partie « template » afin de customiser les icônes et plus selon vos besoins.
Il est important aussi de modifier pour les 8 entités le bout de code « sensor.17_weather_alert » en remplaçant le département 17 par le votre.
Bien sûr après modification du fichier configuration.yaml, veillez à redémarrer votre Home Assistant
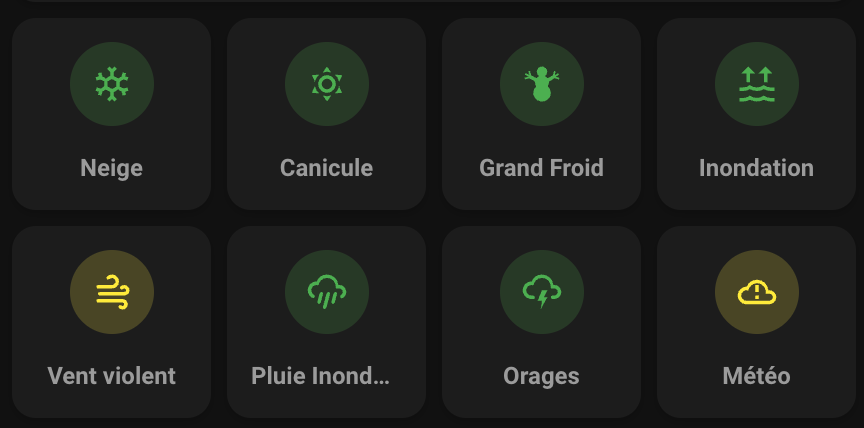
Dashboard Mushroom
Pour la partie dashboard, je fait appel aux widgets template de mushroom permettant facilement de modifier la couleur de l’icone selon l’état de l’alerte : vert, jaune, orange, rouge.

Voici le .yaml si vous souhaitez partir sur de bonne basse pour votre dashboard
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
primary: ''
icon: '{{ state_attr(entity, ''icon'') }}'
icon_color: |-
{% if states(entity) == 'Vert' %}
green
{% elif states(entity) == 'Jaune' %}
yellow
{% elif states(entity) == 'Orange' %}
orange
{% elif states(entity) == 'Rouge' %}
red
{% endif %}
entity: sensor.alerte_neige_verglas
secondary: Neige
layout: vertical
hold_action:
action: none
double_tap_action:
action: none
tap_action:
action: more-info
- type: custom:mushroom-template-card
primary: ''
icon: '{{ state_attr(entity, ''icon'') }}'
icon_color: |-
{% if states(entity) == 'Vert' %}
green
{% elif states(entity) == 'Jaune' %}
yellow
{% elif states(entity) == 'Orange' %}
orange
{% elif states(entity) == 'Rouge' %}
red
{% endif %}
entity: sensor.alerte_canicule
secondary: Canicule
layout: vertical
hold_action:
action: none
double_tap_action:
action: none
tap_action:
action: more-info
- type: custom:mushroom-template-card
primary: ''
icon: '{{ state_attr(entity, ''icon'') }}'
icon_color: |-
{% if states(entity) == 'Vert' %}
green
{% elif states(entity) == 'Jaune' %}
yellow
{% elif states(entity) == 'Orange' %}
orange
{% elif states(entity) == 'Rouge' %}
red
{% endif %}
entity: sensor.alerte_grand_froid
secondary: Grand Froid
layout: vertical
hold_action:
action: none
double_tap_action:
action: none
tap_action:
action: more-info
- type: custom:mushroom-template-card
primary: ''
icon: '{{ state_attr(entity, ''icon'') }}'
icon_color: |-
{% if states(entity) == 'Vert' %}
green
{% elif states(entity) == 'Jaune' %}
yellow
{% elif states(entity) == 'Orange' %}
orange
{% elif states(entity) == 'Rouge' %}
red
{% endif %}
entity: sensor.alerte_inondation
secondary: Inondation
layout: vertical
hold_action:
action: none
double_tap_action:
action: none
tap_action:
action: more-info
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
primary: ''
icon: '{{ state_attr(entity, ''icon'') }}'
icon_color: |-
{% if states(entity) == 'Vert' %}
green
{% elif states(entity) == 'Jaune' %}
yellow
{% elif states(entity) == 'Orange' %}
orange
{% elif states(entity) == 'Rouge' %}
red
{% endif %}
entity: sensor.alerte_vent_violent
secondary: Vent violent
layout: vertical
hold_action:
action: none
double_tap_action:
action: none
tap_action:
action: more-info
- type: custom:mushroom-template-card
primary: ''
icon: '{{ state_attr(entity, ''icon'') }}'
icon_color: |-
{% if states(entity) == 'Vert' %}
green
{% elif states(entity) == 'Jaune' %}
yellow
{% elif states(entity) == 'Orange' %}
orange
{% elif states(entity) == 'Rouge' %}
red
{% endif %}
entity: sensor.alerte_pluie_inondation
secondary: Pluie Inondation
layout: vertical
hold_action:
action: none
double_tap_action:
action: none
tap_action:
action: more-info
- type: custom:mushroom-template-card
primary: ''
icon: '{{ state_attr(entity, ''icon'') }}'
icon_color: |-
{% if states(entity) == 'Vert' %}
green
{% elif states(entity) == 'Jaune' %}
yellow
{% elif states(entity) == 'Orange' %}
orange
{% elif states(entity) == 'Rouge' %}
red
{% endif %}
entity: sensor.alerte_orages
secondary: Orages
layout: vertical
hold_action:
action: none
double_tap_action:
action: none
tap_action:
action: more-info
- type: custom:mushroom-template-card
primary: ''
icon: '{{ state_attr(entity, ''icon'') }}'
icon_color: |-
{% if states(entity) == 'Vert' %}
green
{% elif states(entity) == 'Jaune' %}
yellow
{% elif states(entity) == 'Orange' %}
orange
{% elif states(entity) == 'Rouge' %}
red
{% endif %}
entity: sensor.alerte_meteo
secondary: Météo
layout: vertical
hold_action:
action: none
double_tap_action:
action: none
tap_action:
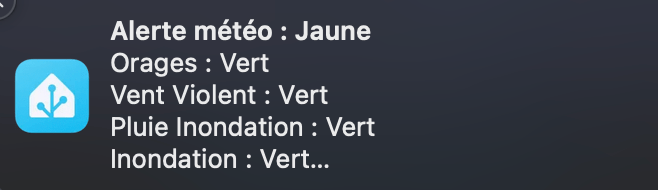
action: more-infoNotifications
Pour conclure en beauté, je vous propose ce code afin de vous envoyer une notification lors d’une activation d’alerte météo. Comme toujours, ce code sert de base, libre à vous de l’adapter et le modifier selon vos besoins.

N’oubliez pas de changer l’appareil récepteur des notifications !
alias: Notification - Alertes météo
description: ""
trigger:
- platform: state
entity_id:
- sensor.alerte_meteo
from: null
to: Jaune
- platform: state
entity_id:
- sensor.alerte_meteo
from: null
to: Orange
- platform: state
entity_id:
- sensor.alerte_meteo
from: null
to: Rouge
condition: []
action:
- device_id: cfa712c97bdaf2c9e9f2d013867cf252
domain: mobile_app
type: notify
message: >
Orages : {{ state_attr('sensor.alerte_meteo', 'Orages') }}
Vent Violent : {{ state_attr('sensor.alerte_meteo', 'Vent Violent') }}
Pluie Inondation : {{ state_attr('sensor.alerte_meteo', 'Pluie
Inondation') }}
Inondation : {{ state_attr('sensor.alerte_meteo', 'Inondation') }}
Canicule : {{ state_attr('sensor.alerte_meteo', 'Canicule') }}
Grand Froid : {{ state_attr('sensor.alerte_meteo', 'Grand Froid') }}
Neige Verglas : {{ state_attr('sensor.alerte_meteo', 'Neige Verglas') }}
title: "Alerte météo : {{ states('sensor.alerte_meteo') }} "
mode: single
Si vous avez besoin de plus de détail, je vous invite à regarder la vidéo liée à l’article qui se trouve tout en haut. Pour échanger sur la configuration du plugin, il y a le discord communautaire.




Merci beaucoup pour ce partage !
Excellent ! Merci pour ces sripts qui marchent nickel !
Merci pour cette production