Flasher un NSPanel Pro c’est facile !
Je ne vais pas présenter le NSPanel Pro, l’ayant déjà fait dans un article dédié. Je rentre directement dans le concret, pourquoi et comment flasher un NSPanel Pro de chez Sonoff. Ce tuto fonctionne avec la version que j’utilise mais aussi avec la version 120. Les dispositifs sont les mêmes, seule la taille de l’écran diffère.
Pourquoi flasher un NSPanel Pro ?
Le NSPanel Pro est en réalité un Tuya T6E rebadgé par Sonoff. Le logiciel qui fait tourner l’interface de Sonoff est juste une application qui se lance au démarrage du NSPanel Pro. Derrière se cache un Android 8.0, un système d’exploitation facilement modulable.
Flasher le NSPanel Pro vous permet d’y installer directement l’application Home Assistant compagnon, l’application mobile officielle. Ce qui permet d’avoir au démarrage de l’appareil, non pas l’application de Sonoff, mais notre dashboard personnaliser Home Assistant.
Attention, réalisé l’opération représente des risques. D’une part, votre produit se sera plus pris en charge par la garantie constructeur et fournisseur. De plus, il est possible de briquer (rendre inexploitable) le NSPanel Pro. Si vous suivez scrupuleusement ce tutoriel, vous ne devez pas avoir de problème. Bien sûr vous êtes conscients de vos actes, je ne serai pas responsable de quoi que ce soit.
Flashage du NSPanel Pro
Avant de commencer, il faut activer le mode développeur sur le NSPanel Pro, pour cela, cliquez sur l’appareil dans l’application mobile Ewelink, puis sur le menu en haut à droite. Tout en bas vous avez le ID de l’appareil. Il faut cliquer 7 fois dessus.
Ensuite allez dans les options développeur, puis activer le mode ADB. Pour la prochaine étape, nous avons besoin de récupérer l’adresse IP de l’appareil. Pour la suite, il est nécessaire d’avoir un PC sous Windows pour réaliser les opérations comme je le démontre dans cet article.

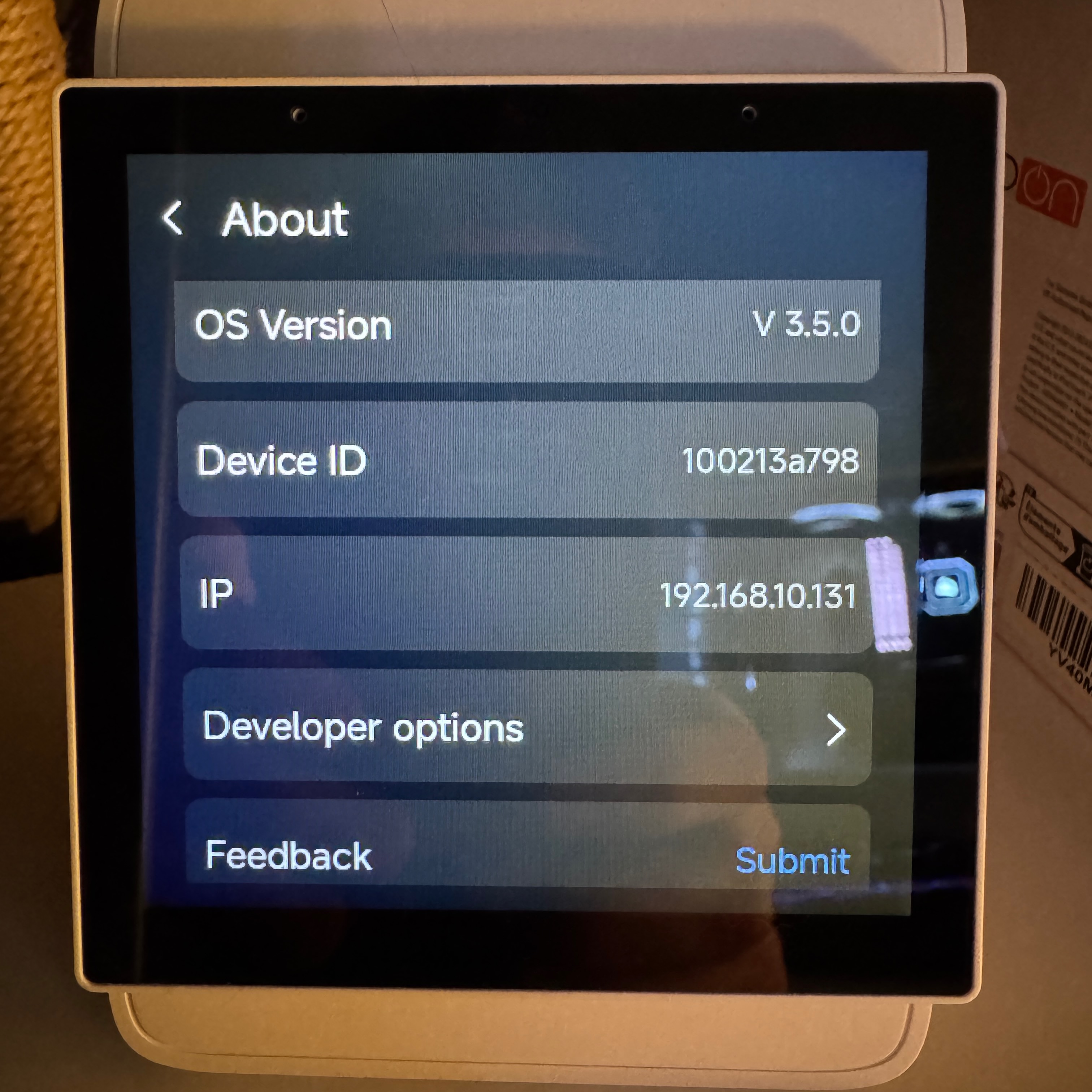
Il vous faut également l’adresse IP de votre NSPanel, elle est trouvable dans les paramètres sur le NSPanel puis dans « About »
On va préparer le terrain avec le téléchargement de quelques logiciels qui nous seront utiles.
- Android Platform Tools qui sert à s’interfacer avec le NSPanel Pro
- Si vous êtes sur MacOS ou Linux, Android Platform tools est disponible ici
- Ultra Small Launcher un launcher Android léger
- nspanel pro tools
- Home Assistant Compagnion en version minimal « app-minimal-release.apk »
Après avoir dézippé le dossier Android Platform Tools, glisser dans le dossier « plateform-tools » les 3 fichiers APK télécharger : Ultra Small Launcher, NSPanel Pro Tools et Home Assistant Compagnon en minimal.
Ensuite dans le même dossier, connecter vous au NSPanel Pro avec la commande suivante (remplacer l’IP du NSPanel par la vôtre) :
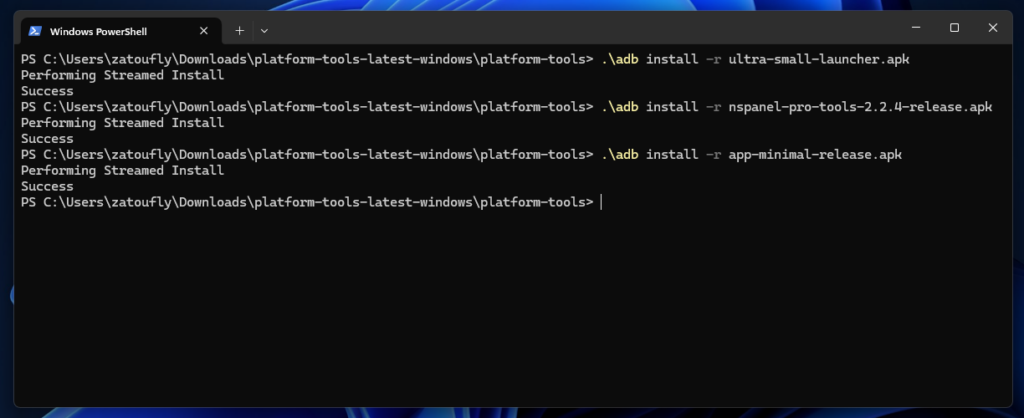
adb connect 192.168.10.131Installer sur trois applications avec les commandes suivantes :
adb install -r ultra-small-luncher.apk
adb install -r nspanel-pro-tools.apk
adb install -r app-minimal-release.apk
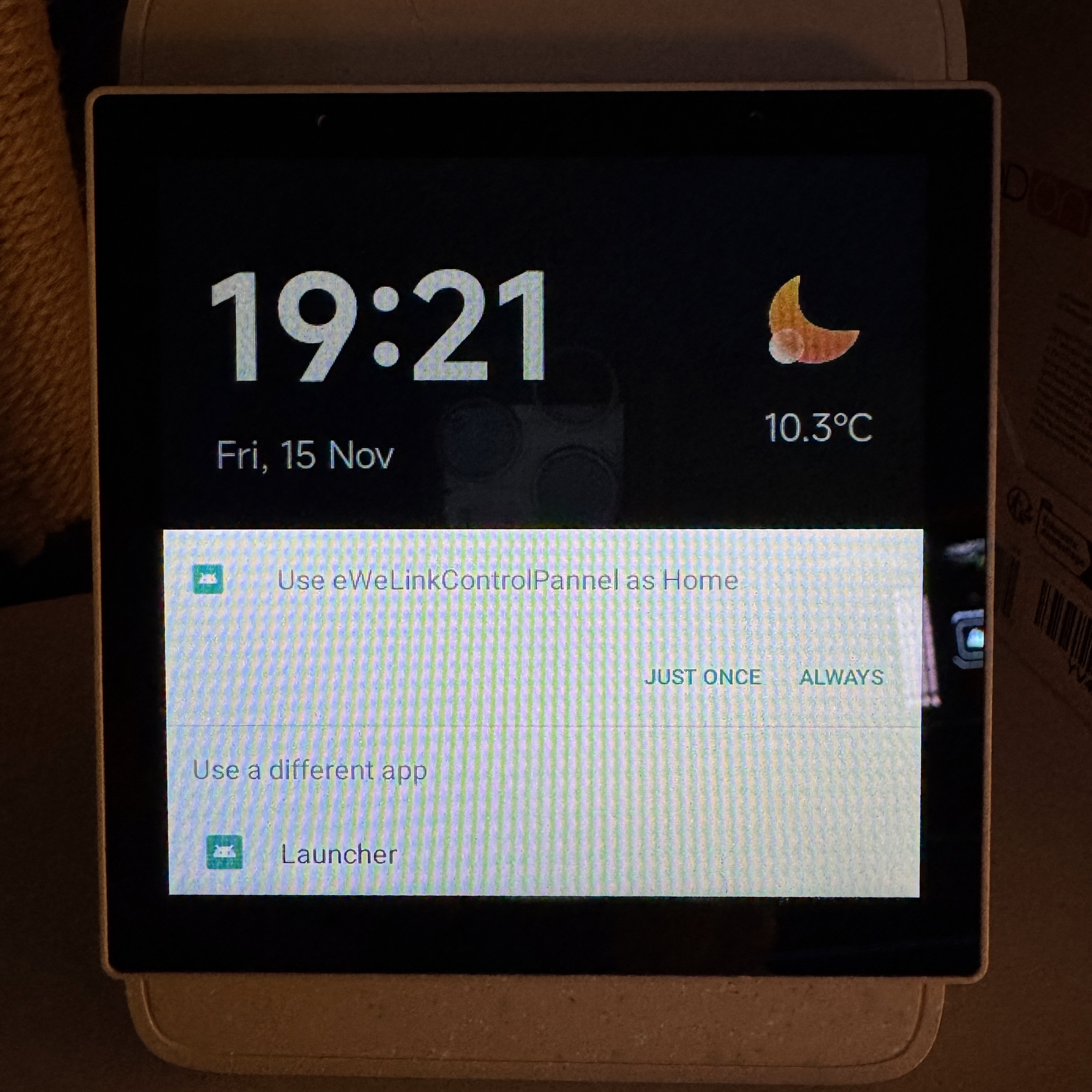
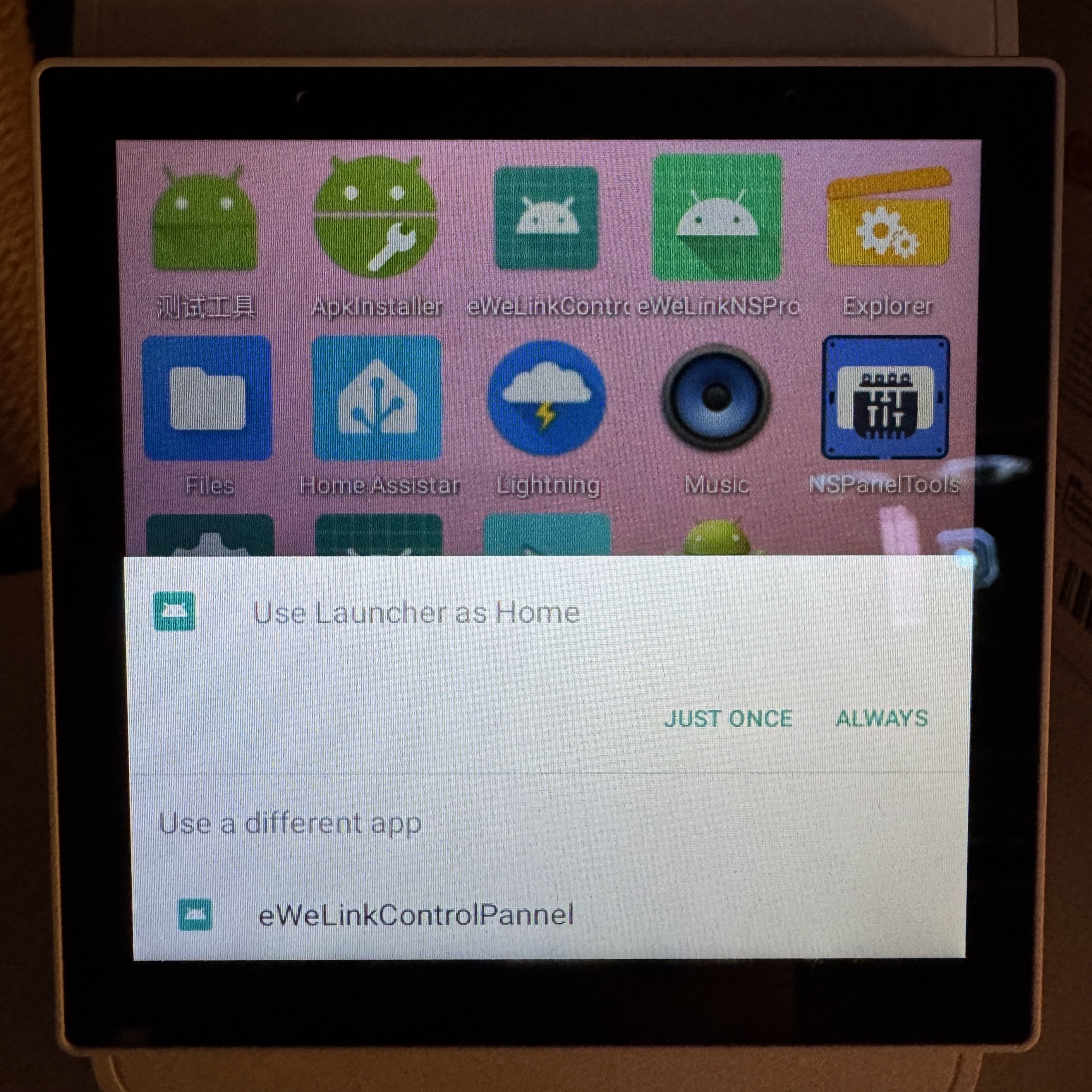
Pour changer le launcher ewelink de sonoff par le nôtre, on va simuler la touche home d’Android grâce à cette commande :
adb shell input keyevent 3Cliquer sur « Launcher » en bas, une nouvelle interface va s’ouvrir automatiquement. Vous pouvez retaper la même commande et cette fois cliquer sur « Always » afin de mettre ce launcher par défaut.



Voilà pour la partie compliquer du tutoriel, maintenant tout va se passer sur le NSPanel Pro en lui-même.
On va faire un tour sur l’application NSPanelTools qui est affiché afin de faire quelques ajustements de paramétrages. Au démarrage l’application demande des quelques autorisations d’accès qu’il lui faut accorder.
En haut à droite de l’application, cocher « active » et voici quelques options à activer :
- Onglet display
- Wake on wave (réveiller l’écran avec le détecteur de proximité)
- Display sleep (le temps que l’écran se met à l’éteindre)
- Onglet Sensor
- Proximity sensor trigger threshold : 3000 (si Wake on wave activé)
- Onglet tools
- Launch app after reboot : Home Assistant (Application qui se lance au démarrage)
- Wait for Wi-Fi (Attendre la connexion Wi-Fi avant de démarrer l’app de démarrage)
- Onglet settings
- Resume on boot
- Schedule reboot
J’explore en vidéo toutes les options disponibles sur cette application. Rebrancher le NSPanel Pro pour qu’il redémarre et découvrez la magie sous vos yeux !
Création d’un dashboard dédié au NSPanel Pro
Je conseille très fortement de créer un dashboard dédié au NSPanel, plutôt qu’une page afin d’avoir une interface dédiée à votre NSPanel Pro. Dans le même esprit, je recommande de créer un « utilisateur système » avec lequel vous identifier sur le NSPanel. Cela évite de mettre son compte administrateur et limite les problèmes de sécurité.
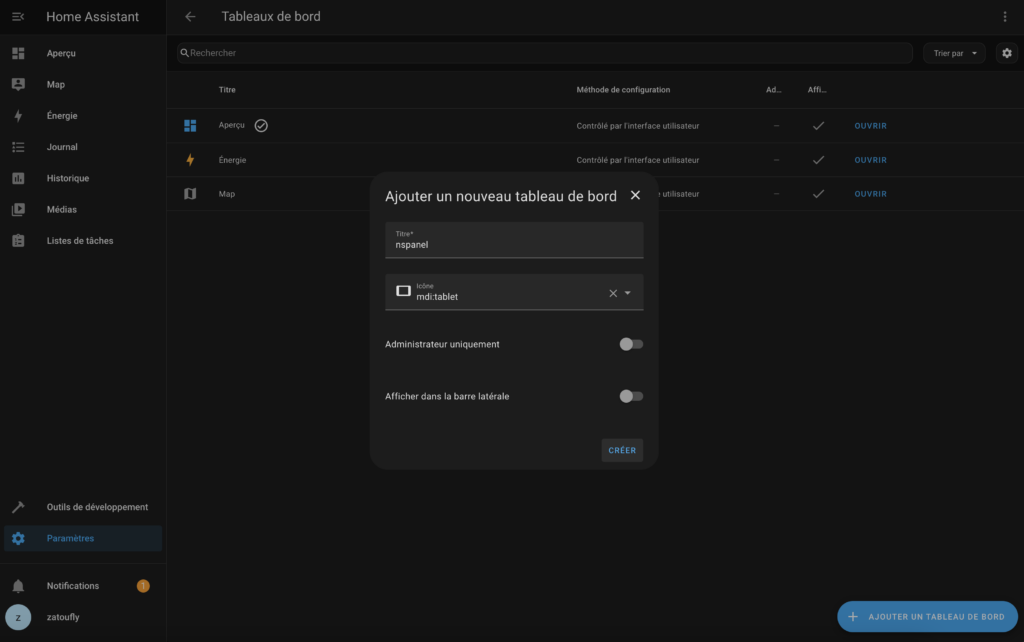
Pour créer un nouveau dashboard, il faut se rendre dans Paramètres -> Tableaux de bord -> Ajouter un tableau de bord -> Nouveau tableau de bord vide.
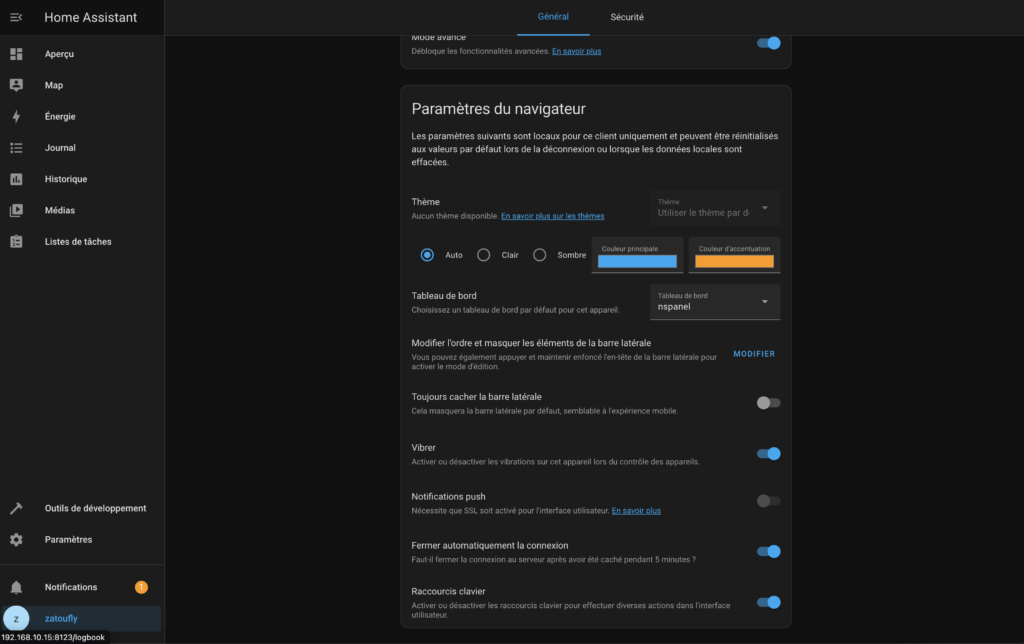
Je donne en titre « nspanel » avec une icône de tablette, je trouve que c’est plutôt parlant. Je décoche l’option « Afficher dans la barre latérale » car hormis pour modifier le dashboard, je n’en ai pas l’utilité sur l’interface web.

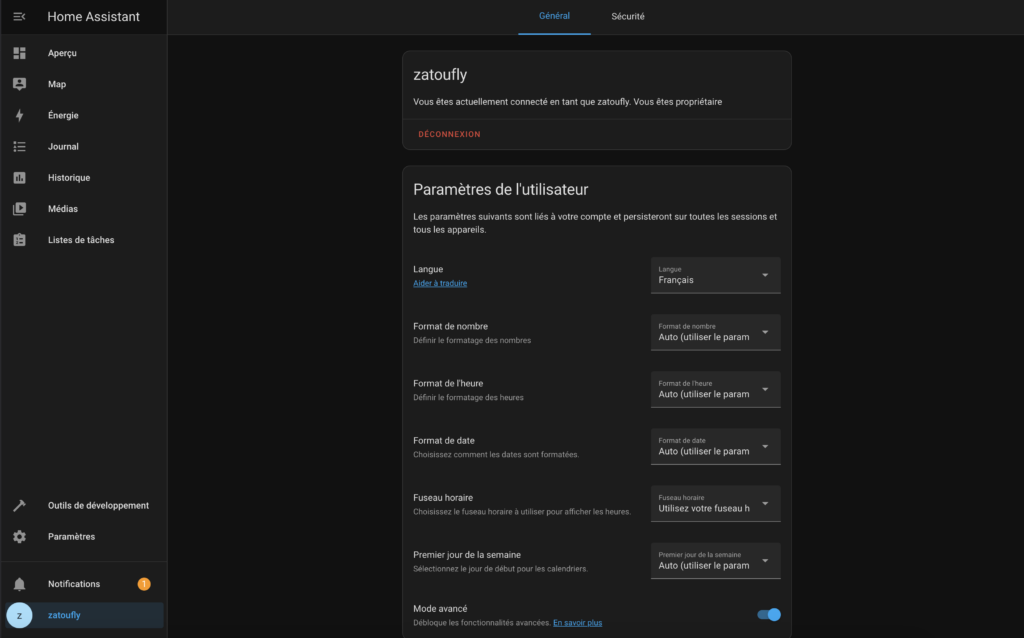
Avant de commencer la création d’un utilisateur, il faut vous rendre dans les paramètres de votre compte, puis activer le mode avancé.

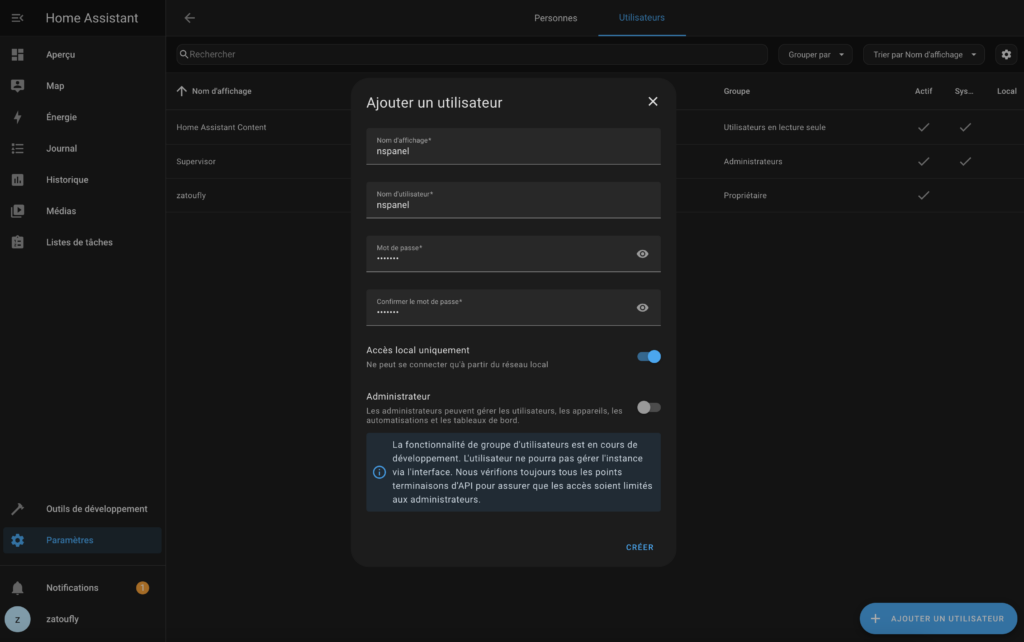
Pour créer l’utilisateur, c’est toujours dans les paramètres puis « Personnes ». Grâce au mode avancé, en haut de page, vous avez « Utilisateurs » puis « Ajouter un utilisateur ».
Je nomme l’utilisateur « nspanel » avec un mot de passe unique pour celui-ci. Je recommande fortement de cocher l’accès local uniquement. Cet utilisateur pourra se connecter que depuis le réseau local, si votre Home Assistant est joignable par Internet, c’est une mesure de sécurité indispensable.
Enfin toujours pour une question de sécurité, ne cochez pas les droits administrateurs sur cet utilisateur.

Après ces manipulations, vous pouvez vous connecter sur le NSPanel avec l’utilisateur nspanel fraîchement créer. La dernière étape consiste à mettre le dashboard nspanel en par défaut. Il faut se rendre sur l’écran, dans les paramètres de l’utilisateur puis sur « Tableau de bord » choisir nspanel.

De cette façon, à chaque redémarrage électrique du NSPanel pro il sera automatiquement sur le bon dashboard. Il ne vous reste qu’à modifier votre dashboard nspanel pour ajouter les informations souhaitées sur l’écran.
Cacher la barre de navigation Home Assistant
Pour cacher la barre de navigation afin de récupérer la totalité de l’espace d’affiche de l’écran, je recommande l’utilisation du plugin HACS Kiosk Mode. Si vous n’avez pas déjà HACS 2.0 sur votre Home Assistant, j’ai déjà réalisé un article sur son installation.
Sur votre dashboard nspanel, en modification en yaml ajouter ce bout de code avant le paramètre « views: »
kiosk_mode:
mobile_settings:
hide_header: true
ignore_entity_settings: true
custom_width: 768Conclusion
Dans la vidéo liée à cet article, je rentre bien plus en détail, j’aborde également le fait de remettre l’appareil sous le système natif par Sonoff. ça peut être utilisé en cas de revente, ou si vous n’êtes pas satisfait du nouveau fonctionnement.
J’ai écrit cet article à la suite de vos nombreuses demandes, si l’appareil vous intéresse, vous pourrez l’acheter chez Domadoo (attention, le flash annulera la garantie !). De plus je me suis aidé de quelques tutoriels cité ici :
- La page Github du projet
- La vidéo des frères poulains
- Article de hacf.fr
J’ai oublié de mentionner dans un article hacf.fr, cette foi-ci, je ne vous oublie pas ! ;D
Le mien est positionné à l’entrée de l’appartement, j’y affiche quelques informations qui me son essentiel au quotidien. Si vous jugez qu’une partie de l’article doit être mise à jour, n’hésitez pas à m’en faire part !




Bonjour et merci beaucoup !
Tuto toujours d’actualité avec les dernières mise à jour.
Si comme moi (janvier 2026) vous faites face à un message d’erreur lors de l’exécution des commandes :
adb install -r ultra-small-luncher.apk , essayez , adb install -r ultra-small-launcher.apk
adb install -r nspanel-pro-tools.apk , essayez , adb install -r nspanel-pro-tools-2.3.4-beta2-release.apk
P.S.: Il n’y a que le détecteur qui pour moi, n’a que comme amplitude : 0 et 1 (efficace à peut-être 30-50 cm)
Donc impossible de jouer véritablement sur la distance de détection … mais au final suffisant !
Heureusement que ce hack existe, car il est vrai, que tel quel, le nspanel, n’a aucun intérêt.
Avec Home Assistant, c’est génial !
Merci encore
Bonsoir,
Merci pour ton retour Greg !
Coucou,
Merci pour cette vidéo ainsi que les autres que tu produis. J’ai appliqué ton tuto en février, super ! Mais depuis quelque temps, le NsPanel Pro est assez lent et impossible d’y accéder via ADB pour réinstaller ou mettre à jour.
Donc je l’ai réinitialisé… Et depuis j’ai un ecran en chinois avec un QrCode… Je n’y accède pas ni via ADB, ni par cable USB dupuis l’interieur du panel…
Penses tu qu’il est brické ?
Question dont je ne sais pas si tu pourrais avoir la réponse 😉
Stéphane
D’abord, super travail sur ta chaîne — c’est clair, concret et précis !
J’ai bien compris le principe du flash sur le NSPanel, mais j’aimerais avoir la même chose sur un écran plus grand, disons entre 15 et 20 pouces.
Tu aurais des suggestions ?
Merci d’avance !
Bonjour,
Pour ça je pense qu’il faut utiliser un PC avec écran tactile avec un kiosk mode sur l’interface web home assistant pour le dashboard.
Merci pour ce retour, je vais continuer de fouiller, a l’époque il y avait les echo show 15 et 21 qui permettait d’afficher une page web avec home mais j’ai lu qu’ils avaient bloqué cela. Je ne désespère pas de trouvé un solution moins fastidieuse que d’avoir un pc et un écran avec leur alim a caché dans ma cloison 🫣
Bonjour,
Super tuto, merci beaucoup. Ca a marché nickel sur mon NSPanel 120 Pro.
Je me pose toutefois une question concernant les mises à jour : comment ça marche dans ce cas-là ?
Suffit-il de relancer un « adb install -r … » avec la nouvelle version pour écraser la version antérieure et ainsi avoir la dernière version up-to-date ?
Merci
Bonjour,
Dans le principe oui c’est la méthode, si cela ne fonctionne pas, il suffit de désinstaller l’app existante
Salut Jérémy,
J’ai suivi ton tuto sur le flashage du NSPANEL Pro qui fonctionne au top, merci pour ton travail ! Je rencontre toutefois un petit soucis, après quelques redémarrages, le SONOFF ne peux plus se connecter au Home Assistant avec un message « Waiting for the app ». Côté HA, je trouve un problème d’authentification dans le journal :
Enregistreur: homeassistant.components.http.ban
Source: components/http/ban.py:136
intégration: HTTP (documentation, problèmes)
S’est produit pour la première fois: 10:54:09 (2 occurrences)
Dernier enregistrement: 10:54:11
Login attempt or request with invalid authentication from SONOFF-NSPanelPro (192.168.1.222). Requested URL: ‘/api/websocket’. (Home Assistant/2025.8.5-17304 (Android 8.1.0; px30_evb))
J’ai supprimé HA companion du SONOFF et je l’ai réinstallé, et ça repart, mais au bout de quelques reboot, ça replante. Je ne vois pas ce qui pourrait modifier les données de connexion au fil des redémarrage. As tu rencontré un problème identique ? Une idée pour corriger le problème ?
Merci pour ton aide ..
Arnaud
Bonjour,
J’ai exactement le même problème.
J’arrive à le faire redémarrer après un vidage de la mémoire de l’application home assistant.
Très intéressé par une astuce pour régler cela.
Merci d’avance.
Bien cordialement,
Boukenty.
Je me sent moins seul 😉 J’ai rebalayé la procédure et je ne pense pas avoir raté de paramétrage. Dans l’état, le SONOFF est inexploitable. C’est quand même curieux que la majorité ne semble pas avoir ce problème alors que d’autres butent dessus 🙁
Hello,
Personnellement j’ai utilisé ce kiosk mode :
kiosk_mode:
mobile_settings:
hide_header: false
hide_menubutton: true
hide_overflow: true
custom_width: 768
car j’ai voulu avoir 2 panneaux, un pour l’alarme, et un pour la climatisation.
Ca me permet de garder l’affichage des icones du header tout en désactivant le bouton menu et les 3 points.
Merci pour ce tuto qui m’a bien aidé.
j’ai également utilisé la commande suivante pour changer le serveur NTP local (j’ai coupé l’accès internet au NSPanel Pro) :
adb shell settings put global ntp_server 192.168.1.1
Hello Bob !
Merci pour les petites précisions et ton retour !
bonjour je suis bloquer sur la connection du home assistant. je le trouve ou ce home assistant .
Bonjour,
La commande « adb shell settings put global development_settings_enabled 0 » est censé désactiver le mode développeur quelqu’un l’a testé ?
est-ce que ça peut suffir a ce que le NS Panel puisse se remettre à jour via OTA ?
Cordialement.
slt et merci pour ce tuto tout a très bien fonctionner sur mon nspanelpro 120 en moins de 5min . la seul chose qui m ennuie c est que je ne peut pas régler la valeur du capteur de proximité la ligne est grisé et du coup pas de réglage possible sa réveille l écran en passant la mains devant mais pas si on arrive a un mètre pare exemple c est dommage .
et du coup petite question si je veut revenir a la page d accueil le seul moyen est de passer par la commande adb shell input keyevent 3 ? c est bien ca ?
Hello,
C’est une méthode, sinon il est possible d’afficher la barre de navigation depuis NSPanel Pro Tools, mais on perd de l’affichage, ce n’est pas pratique.
ok merci de ton retour , j ai aussi remarquer que depuis que je l ai flasher l ecran du nspanel ne chauffe quasiment pas alors qu avant il etait tout le temp chaud .
Bonjour,
Super article qui m’a permis de flasher mon ns panel en étant plus rassuré.
Cependant sais tu comment on fait machine arrière, pour un retour en version d’origine eWeLink ?
Merci à toi
Salut,
Il suffit de faire l’inverse de ce que je démontre dans l’article. Surtout revenir sur le launcher d’origine
Merci pour ce tuto, c’est Génial !
On peut maintenant faire plein de turcs super sympas et , c’est trop la classe 😉
Jérémy, penses-tu qu’il soit (ou sera un jour) possible de remonter dans HA ou MQTT les infos des capteurs du NSPanel Pro comme le capteur de présence, l’état de l’écran, capture du son ?
Ou même de pouvoir envoyer au NSPanel Pro son à diffuser et d’allumer l’écran avec un événement dans HA…
Hello Stève,
Tout ce que je sais c’est que pour le moment ce n’est pas possible
Bonjour,
Merci pour ce tuto simple et claire .
Cela m’a permis d’appliquer ces modifications sur mon NsPanel Pro 120.
Comme je suis plutôt débutant, j’ai eu quelques difficultés pour comprendre que la commande « adb » ne peut fonctionner avec Windows PowerShell, que si la commande s’effectue dans le répertoire où se trouve adb.exe. De plus, je crois qu’il faut écrire « .\adb ».
Peut-être, peut on espérer une suite avec des exemples de dashboard sur ces NsPanel ?
Longue vie à cette chaîne.
Bonjour Alain,
Je ne pense pas qu’il soit utile de faire une suite exclusive au dashboard. Libre à l’utilisateur de l’adapter selon les besoins, cependant je publie quelques contenus de temps en temps sur comment faire tel ou tel chose sur les dashboards d’Home Assistant 😉
Merci !
Bonjour je vous laisse ce message car je voudrais savoir si la manip est la même sur Windows que sur Mac car en fait sur Windows je n’ai aucun souci mais sur Marc j’ai du mal à comprendre en fait est-ce qu’il y a des subtilités sur Mac il n’y a pas sur Windows merci de me répondre à bientôt
Voici un texte corrigé et amélioré pour que ce soit plus fluide :
Bonjour Jérémy,
Super tuto ! Grâce à toi, j’ai pu installer mon application Domotique DOMOVEA sur mon NSPANEL PRO 120. Un grand merci pour ton aide !
Malheureusement, l’application DOMOVEA subit quelques ralentissements. Cela m’amène à réfléchir sérieusement à passer à Home Assistant, mais je n’ai pas encore pris le temps de m’informer sur l’intégration avec une installation en KNX.
Je serai ravi de savoir si tu as des conseils à ce sujet ou si tu connais une solution pour une transition facile vers Home Assistant.
Encore merci pour ton aide !
Bonjour Baptiste,
Merci beaucoup pour ce message, c’est chouette d’avoir adapté selon ses besoins. J’ai un collègue qui installe du KNX chez lui, ça s’interface plutôt bien avec Home Assistant maintenant. Je vais voir pour proposer du contenu sur le sujet courant 2025.
Pour la migration, c’est un autre sujet, le mieux serait de pouvoir utiliser tes appareils sur les deux plateformes en simultané, pratique pour faire des essais d’automatisations, voir comment se comporte le matériel. Ce n’est pas toujours possible.