Mes dashboards et automatisations pour Tempo
Ça fait un mois que je suis passé à l’offre Tempo d’EDF, j’ai eu le temps d’adapter Home Assistant pour mes nouveaux besoins Tempo.
Mon matériel et mes intégrations
J’ai une seule intégration Cloud qui me sert à mes dashboards, c’est RTE Tempo pour récupérer les informations des jours sur mon installation.
Pour le matériel je vous avez présenter le module LiXee ZLinky que j’utilise toujours, il me permet de récupérer les informations de mon compteur Linky via la prise TIC du compteur. C’est avec lui que ces automatisations fonctionnent, pour la simple et bonne raison que c’est du zigbee en local donc si coupure internet, ça ne casse pas les automatisations.

LIXEE – Module TIC vers Zigbee 3.0 pour compteur LINKY (Lixee Zlinky)
Mes cartes pour EDF Tempo
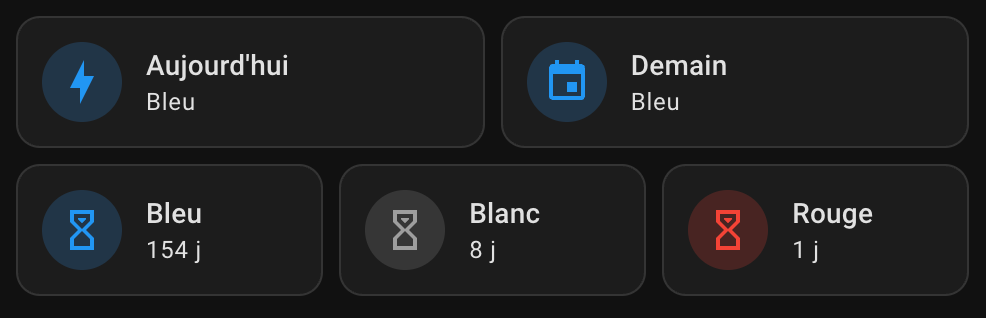
Dans un premier temps, il m’est important de savoir de quelles couleurs est le jour actuel et suivant. Pour récupérer ces informations j’utilise l’intégration RTE présenté sur le blog d’Antoine Guilbert avec la carte associer revisité à ma manière.
Les tuiles sont basées sur les cartes mushroom, celles du haut me permettent de connaître la couleur du jour et du suivant, l’icône à gauche a une couleur dynamique (bleu, blanc, rouge), ce qui me permet d’avoir quelque chose du plus visuelle. Les trois cartes du dessous me permettent de savoir les jours restants du calendrier Tempo, ça centralise les informations dans Home Assistant pour m’éviter d’avoir besoin de chercher l’information ailleurs.

La carte est à copier coller dans votre dashboard juste ici :
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
primary: Aujourd'hui
secondary: '{{ states(entity) }}'
icon: mdi:lightning-bolt
icon_color: |-
{% if is_state(entity, 'Blanc') %}
white
{% elif is_state(entity, 'Bleu') %}
blue
{% elif is_state(entity, 'Rouge') %}
red
{% else %}
grey
{% endif %}
badge_color: ''
entity: sensor.rte_tempo_couleur_actuelle
- type: custom:mushroom-template-card
primary: Demain
secondary: '{{ states(entity) }}'
icon: mdi:calendar
icon_color: |-
{% if is_state(entity, 'Blanc') %}
white
{% elif is_state(entity, 'Bleu') %}
blue
{% elif is_state(entity, 'Rouge') %}
red
{% else %}
grey
{% endif %}
badge_color: ''
entity: sensor.rte_tempo_prochaine_couleur
- type: horizontal-stack
cards:
- type: custom:mushroom-entity-card
entity: sensor.rte_tempo_cycle_jours_restants_bleu
icon_color: blue
name: Bleu
- type: custom:mushroom-entity-card
entity: sensor.rte_tempo_cycle_jours_restants_blanc
icon_color: grey
name: Blanc
- type: custom:mushroom-entity-card
entity: sensor.rte_tempo_cycle_jours_restants_rouge
icon_color: red
name: RougeJ’ai aussi sur mon dashboard mobile une mushroom chip qui m’indique la couleur du jour, et dans mon dashboard dédié à l’énergie du logement la même carte que présenté juste avant.
type: custom:mushroom-chips-card
chips:
- type: template
tap_action:
action: navigate
navigation_path: /dashboard-maison/mobile-energy
icon: mdi:home-lightning-bolt
content: Énergie
icon_color: |-
{% if is_state(entity, 'Blanc') %}
white
{% elif is_state(entity, 'Bleu') %}
blue
{% elif is_state(entity, 'Rouge') %}
red
{% else %}
grey
{% endif %}
entity: sensor.rte_tempo_couleur_actuelle
alignment: center
view_layout:
position: mainMes automatisation EDF Tempo
Mes automatisations liées à Tempo se font exclusivement en prenant en compte les heures pleines en jours rouges, ça me permet de couper le chauffage, mon déshumidificateur pendant cette période de temps. à la fin de l’heure pleine en jours rouges, ça rétablit le fonctionnement normal du logement.
Si on s’arrête là, si je rallume manuellement le thermostat du chauffage par exemple, il va s’allumer. Sauf que l’on est en jour rouge. J’ai trouvé une solution avec des automatisations dites “pare-feu” qui désactivent automatiquement le chauffage et mon déshumidificateur en période d’heures pleines en jours rouges. J’aime beaucoup cette astuce.
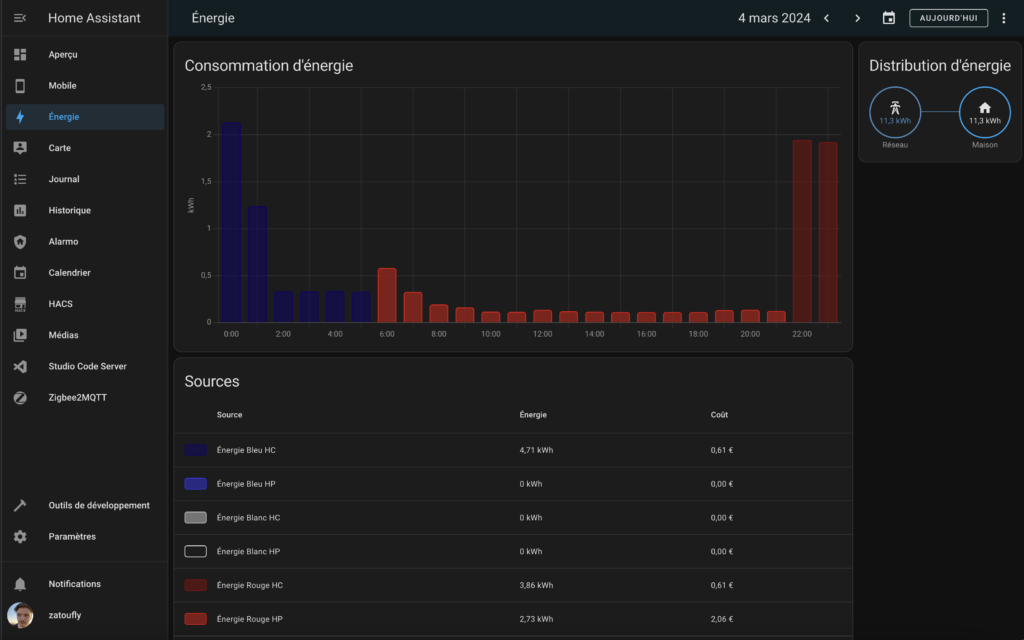
Le theme dashboard energy
Pour le dashboard énergie, j’ai trouvé un moyen de coloriser les sources avec des couleurs, ce qui rend l’interface encore plus économique. Le code thème est à coller dans un fichier .yaml (à créer) dans le dossier thèmes de votre installation.

theme_tempo:
# Bleu nuit: HC Bleu
energy-grid-consumption-color-0: "#0f056b"
# Bleu -magenta : HP Bleu
energy-grid-consumption-color-1: "#3737e9"
# Gris: HC Blanc
energy-grid-consumption-color-2: "#cccccc"
# Blanc : HP Blanc
energy-grid-consumption-color-3: "#fff"
# Rouge sang: HC Rouge
energy-grid-consumption-color-4: "#850606"
# Red : HP Rouge
energy-grid-consumption-color-5: "#E60000"
# Standard : Tarif Base
energy-grid-consumption-color-6: "#9eb75c"
modes:
light: {}
dark: {}
Bonjour Jérémy,
Merci pour ton tuto.
J’ai également Tempo, et je suis un peu novice coté code.
Peux-tu me détailler comment modifier le thème dashboard Energy, je ne vois pas comment on peut le personnaliser.
bonjour,
Je suis ton tuto mais il y a une chose qui n’est pas expliquée dans ta video à 8.49 tu parles des sources HC HP bleu blanc et rouge mais tu les récupères où ces sources ?? merci de ta réponse
Bonjour,
Je le récupère avec un module LiXee : https://www.domadoo.fr/fr/accueil/5914-lixee-module-tic-vers-zigbee-30-pour-compteur-linky-lixee-zlinky-3770014375148.html?domid=57